Fala galera da Dev,
Passei um apuro com o JQuery Dialog recentemente e resolvi compartilhar o problema (ou talvez feature mal documentada) com vocês.
Eu tinha um HTML da seguinte maneira (simplificado):
<html>
<body>
<form> <div id=’dialog’> … </div></form>
</body>
</html>
E precisava usar uma função de validação que checaria todos os inputs dentro da tag FORM. Com a minha marcação acima, tudo perfeito, certo? A div ESTÁ dentro do formulário, quando eu for validar, tudo que estiver na dialog também será validado, correto?
Errado.
Quando chamamos a dialog, o conteúdo é extraído do seu container original (no caso, do form).
Quer confirmar? Veja o seguinte:
<!doctype html>
<html lang="us">
<head>
<meta charset="utf-8">
<title>Testes</title>
<link href="css/ui-lightness/jquery-ui-1.10.3.custom.css" rel="stylesheet">
<script src="js/jquery-1.9.1.js"></script>
<script src="js/jquery-ui-1.10.3.custom.js"></script>
<script>
var modal = null;
$(function(){
$("#btnModal").click(function(){
modal = $("#modal").dialog({
modal: true
});
});
});
</script>
<style>
body
{
font-family: sans-serif;
}
#container h2
{
color: #467;
font-size: 55px;
}
</style>
</head>
<body>
<div id="container">
<div id="modal">
GIMME FIRE <br />
GIMME THAT WHICH I <br />
<h2>DESIRE</h2>
</div>
</div>
<input type="button" id='btnModal' value='GIMME FUEL' />
</body>
</html>
Visualização:
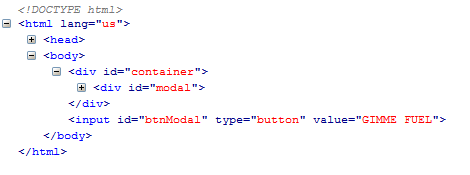
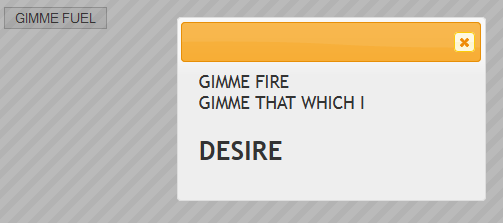
Até ai, tudo lindo. Contemplem como tudo fica após a invocação da dialog:
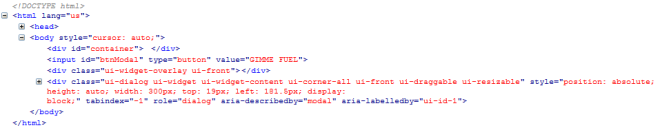
Notaram que o html sumiu e foi para a dialog? Inclusive o “DESIRE” perdeu a formatação. Pois é… Não foi só isso que aconteceu nos bastidores:
Nossa div foi movida para fora do “container”, causando a perda da formatação.
Soluções
- Faça com que a div contenha tudo que você precisa
- Chore no bugtracker do JQuery UI
No meu problema, a solução foi simples. Bastou colocar o form dentro da dialog, para que o formulário fosse transportado junto com a dialog no momento do chamado:
<html>
<body>
<div id=’dialog’><form> … </form></div>
</body>
</html>
Não é bonito, mas resolve!
Dúvidas? Sugestões? Deixem nos comentários!